| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 수술영상 분류
- 앱인벤터 기초
- 데이터베이스
- 알고리즘
- 앱인벤터 앱만들기
- 앱인벤터 TinyDB
- 오라클로 배우는 데이터베이스 개론과 실습 2판
- C#으로 알고리즘 구현
- 그리디 알고리즘
- 이클립스 DB연동
- 앱인벤터 구구단
- LLM 논문리뷰
- c#
- 알고리즘 공부
- medical AI
- 분할정복 알고리즘
- 동적계획 알고리즘
- 퀵정렬
- MySQL 연동
- 최소 신장 트리
- 알고리즘 이론
- 앱인벤터
- TooLLLM_facilitating Large Language Models to Maset 16000+ Real-World APIs
- LLM 논문
- 재귀함수
- 앱인벤터 어플만들기
- 수술영상 phase recognition
- timestamp supervision
- LaMa2
- 분할정복
- Today
- Total
YJ_Scribbles
#08_두더지잡기 게임 본문
★ 만들고자 하는 프로그램

★ 필요한 개념
- List :여러 개의 데이터를 저장
- Random :임의의 값을 만들어내는 것
- Clock : 두더지가 나타나는 시간을 만들어 줌
- Notifier : 게임이 끝났을 때, 안내
★ 디자인하기
1. Canvas 추가하기
[Palette -> Dreawing and Animation] : Canvas 추가
2. Canvas 사이즈 바꾸기

- 모두 'Fill parent'로 바꾸기
3. Layout 추가하기
[Palette -> Layout] : HorizontalArrangment 추가하기
4. Layout 속성 바꾸기

5. Layout안에 Label과 Button 추가하기

6. ImageSprite 추가하기
[Palette -> Drawing and Animation] : ImageSprite를 Canvas에 추가하기
7. ImageSprite에 사진파일 추가하기
[Properties -> Picture] : 두더지 사진 파일 선택
8. 사진파일 사이즈 바꾸기

9. Canvas에 사진파일 추가하기
[Properties -> BackgoundImage] : 배경 사진 선택하여 추가
10. Screen1 Title 바꾸기
[Properties -> Title] : '두더지 잡기'로 설정
11. Label 설정 바꾸기

12. Button1 설정 바꾸기

13. Button2 설정 바꾸기

14. Screen1 설정

15. 눈에 보이지 않는 요소 추가하기

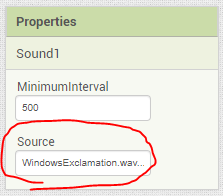
16. 소리 설정하기

★ 코딩하기
0. 좌표를 알아보기 위한 코드

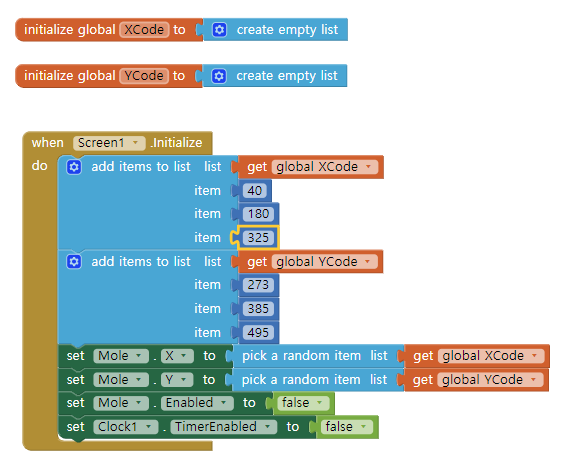
1. x좌표, y좌표 만들기 / 두더지 첫 좌표 설정 / 시간 설정

2. RESET 버튼 / Score 출력

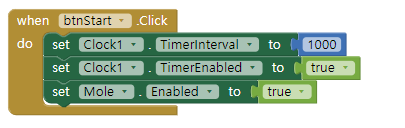
3. 버튼 시작을 눌렀을 때

4. Timer 코드 / MoveMole 함수
- MoveMole : Mole의 X와 Y 좌표 설정(랜덤으로 진행할 때 같은 것이 연속으로 나오지 않도록 설정)

5. Mole을 터치할때 나타나는 변화

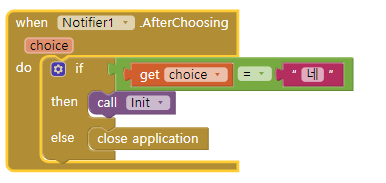
6. Notifier1.AfterChoosing 함수 코드 만들기

★ 실행하기

- 좌표값을 자세히 확인하지 않아서 다음과 같이 나옴.
'프로그래밍 > 앱인벤터_교양' 카테고리의 다른 글
| #10_TinyDB 사용한 어플 만들기(To Do List / CoffeeHolic) (0) | 2020.11.05 |
|---|---|
| #09_여행어플만들기 (0) | 2020.10.28 |
| #07_디지털시계 (0) | 2020.10.21 |
| #HW01_계산기만들기 (0) | 2020.10.10 |
| #05_구구단게임 (0) | 2020.10.09 |




